
§31. カッコいい楯の作成
この楯を見れば、いかなるハッカーも恐れをなすだろう????? GIMPUSERS.comのチュートリアル、Create a shield symbol を参照しています。
目次のページに戻る

|
|

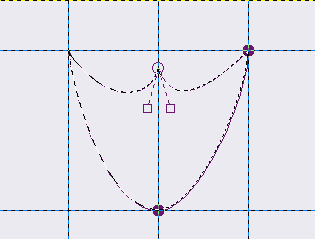
Step1-3 作成したパス。
|
Step 1
形状の作成。
背景色=白 2/ 背景レイヤーを薄いグレーで塗り潰します。 描画色=eaeaf0(HTML表記) 3/ 背景レイヤー上で、パス(ベジエ曲線)ツールで左図のようにパスを作成します。 4/ パスを選択範囲に変換します。 選択>パスを選択範囲に 5/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 チャンネル名=Outline Org |

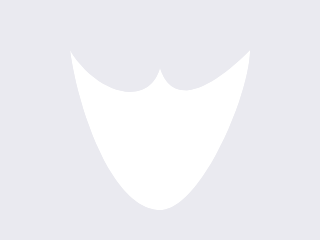
Step2-2 楯内部を白で塗りつぶす。

Step2-3 ドロップシャドー適用後。
|
Step 2
楯内部の下塗り。
背景=透明 2/ Shield Formレイヤーを選択し、選択領域を白で塗り潰します。 3/ Shield Formレイヤーの白で塗り潰した領域にドロップシャドウを適用します。 フィルタ>照明と投影>ドロップシャドー X/Yオフセット=0 ぼかし半径=5 |

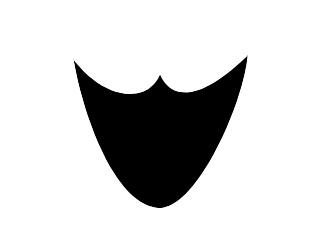
Step3-7 ブレンド適用後。

Step3-8 Shadowレイヤーの不透明度変更後。

Step3 終了時点のレイヤー構造。Shadowレイヤーのサムネイルに注意。
|
Step 3
楯内部を立体的にする。
背景=透明 2/ Shadowレイヤーにレイヤーマスクを黒(完全透明)で追加します。 3/ チャンネルタブに移動し、先程追加したOutline Orgチャンネルから選択領域を作成します。 Outline Orgチャンネルを右クリック>チャンネルを選択範囲に 4/ 描画色を白に変更します。 5/ Shadowレイヤーに戻り、レイヤーマスクを描画色で塗り潰します。 レイヤーマスクサムネイルをクリック>塗り潰し(バケツ)ツールを選択し、選択領域を塗り潰します。 6/ 選択範囲を解除します。 7/ Shadowレイヤーのレイヤーマスク サムネイルの左にある、透明表示のアイコンをクリックし、ブレンドを適用します。 描画色=黒 グラデーション=描画色から透明 形状=線形 グラデーションの適用方向=左下から右上 8/ Shadowレイヤーの不透明度を変更します。 不透明度=29% |

Step4-6 縮小した選択範囲の塗り潰し後。

Step4-9 斜線描画後。

Step4 終了時点のレイヤー構造。
|
Step 4
楯内部の形状デザイン。
背景=白 2/ チャンネルタブに移動し、Outline Orgチャンネルから選択領域を作成します。 Outline Orgチャンネルを右クリック>チャンネルを選択範囲に 3/ Inner Shieldレイヤーに戻ります。 4/ 選択範囲を2ピクセル縮小します。 選択>選択範囲の縮小 選択範囲の縮小量=2 5/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 チャンネル名=Shrink 2px 6/ Inner Shieldレイヤーに戻り、選択範囲を黒で塗り潰します。 7/ 選択範囲を解除します。 8/ 描画色を白に変更します。 9/ レイヤーに左図-下の状態になるようにペン(ベジエ曲線)ツールで直線を作成します。 作例は、ペンツールのプロパティで「パスの境界線を描画」をクリックし、表示されたダイアログで、線幅:20ピクセル で実行しています。 |

Step5-1 ガウシアンぼかし適用後。

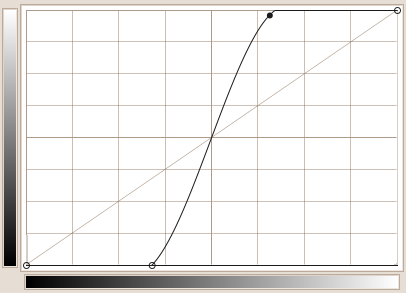
Step5-2 トーンカーブの設定。

Step5-2 トーンカーブ変更後。

Step5-3 色を透明度に変更後。
|
Step 5
楯内部のデザインの修飾
色を白に設定します。 |

Step6-4 Colorレイヤー塗り潰し後。

Step6-8 ブレンド適用後。

Step6-11 レイヤーマスクをペイント後。

Step6-15 ShadowコピーレイヤーのViewサムネイルにグラデーション適用後。

Step6 終了時点のレイヤー構造。
|
Step 6
彩色。
背景=透明 6/ チャンネルタブに移動し、Shrink 2pxチャンネルから選択範囲を作成します。 Shrink 2pxチャンネルを右クリック>チャンネルを選択範囲に 7/ 描画色を変更します 描画色=13295a(HTML表記) 8/ Color Shadowレイヤーにブレンドを適用します。 グラデーション=描画色から透明。←→(反転)アイコンにチェックを入れる。 形状=形状広がり(角張った) グラデーションの適用方向=下から上 9/ Color Shadowレイヤーに、レイヤーマスクを追加します。 レイヤーを右クリック>レイヤーマスクの追加 開いたダイアログで、黒(完全透明)で作成。 10/ Inner Shieldレイヤーから選択範囲を作成します。 Inner Shieldレイヤーを右クリック>不透明部分を選択範囲に 11/ Color Shadowレイヤーのレイヤーマスク サムネイルを白で塗り潰します。 Color Shadowレイヤーのレイヤーマスク サムネイルをクリック>バケツツールで塗り潰す 12/ 選択を解除します。 選択>選択を解除 13/ Shadowレイヤーを複製し、最上層に移動します。また、不透明度も変更します。 不透明度=100 14/ Shadowコピーレイヤーのグラデーションが表示されているサムネイルをクリックし、[Del]キーを押して、内容を消去します。 15/ Step14の状態から、このサムネイルにブレンドを適用します。 描画色=白 グラデーション=描画色から透明。反転のチェックは外す。 形状=線形 グラデーションの適用方向=上から下 |

Step7-5 鏡面反転し、位置の調整後。

Step7-7 ブレンド適用し反射面らしくした。

Step7-9 Step7終了時点。
|
Step 7
反射面の作成。
黒(完全透明) 7/ Mirrorレイヤーのレイヤーマスクにブレンドを適用します。 設定: 描画色=白 背景色=黒 グラデーション=描画色から背景色 形状=線形 ブレンド適用方向=下から上 グラデーション適用状態は、レイヤーのサムネイル参照。左図の状態になるよう、グラデーションを適用します。 8/ Mirrorレイヤーの不透明度を変更します。 不透明度=40 9/ 背景レイヤーの目のアイコンをクリックし、再び表示します。 |

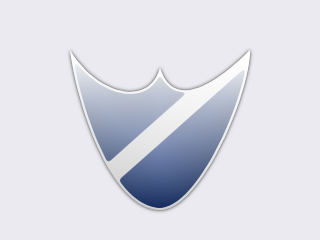
Step8-3 完成画像。

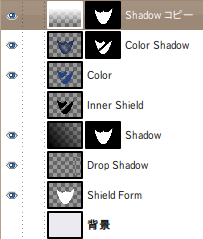
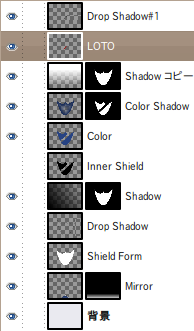
Step8-4 完成時レイヤー構造。
|
Step 8
文字の入力。
X/Yオフセット=0 ぼかし半径=5 完成です。 4/ 最後に、終了時点でのレイヤー構造を示します。 |